| 利用宝塔部署Vue+Django项目 | 您所在的位置:网站首页 › uwsgi 配置https › 利用宝塔部署Vue+Django项目 |
利用宝塔部署Vue+Django项目
|
目录
1. 部署思路2. vue+DJango项目整合2.1 打包vue2.2 django根目录下新建文件夹放置打包后的dist2.3 setting.py设置访问前端文件的路径2.4 测试成功,关闭DEBUG
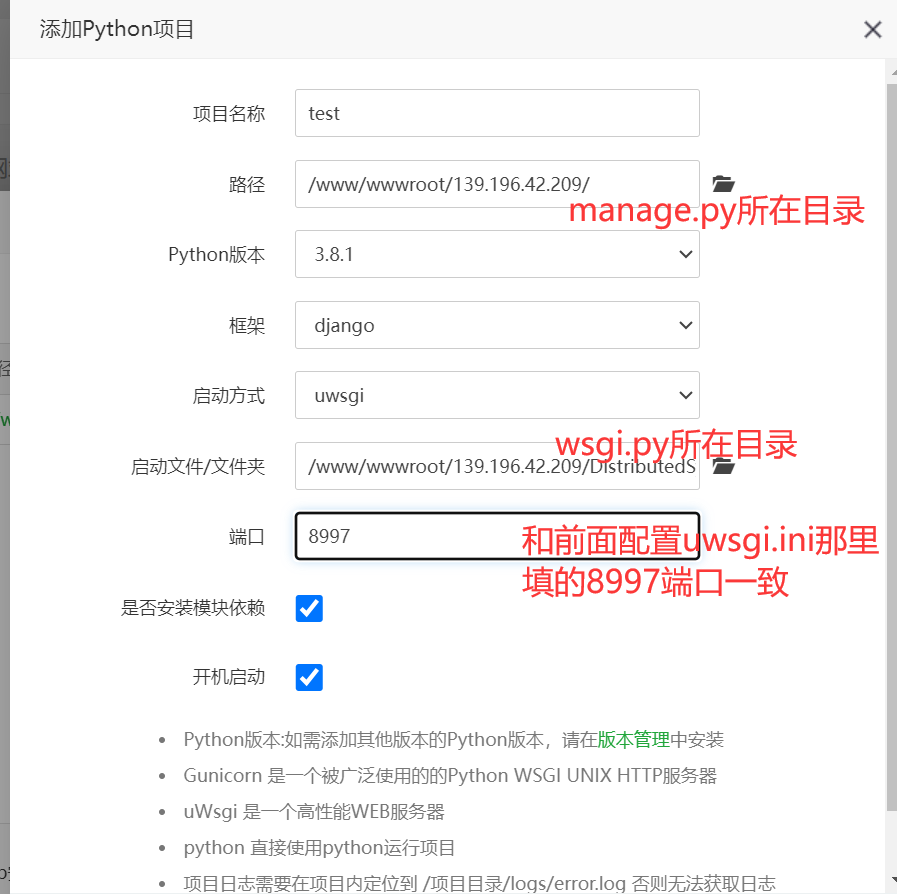
3. 宝塔部署Django3.1 创建站点3.2 删除站点多余文件3.4 在刚才的目录里新建uwsgi.ini并配置3.5 修改站点配置文件3.6 Python项目管理器(没有先去下载)中添加Django项目3.7 生成静态文件3.8 放行8000端口,测试
1. 部署思路
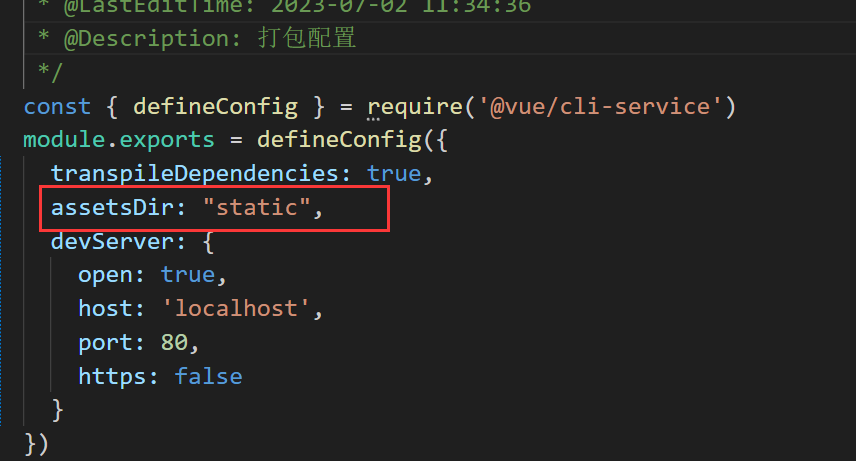
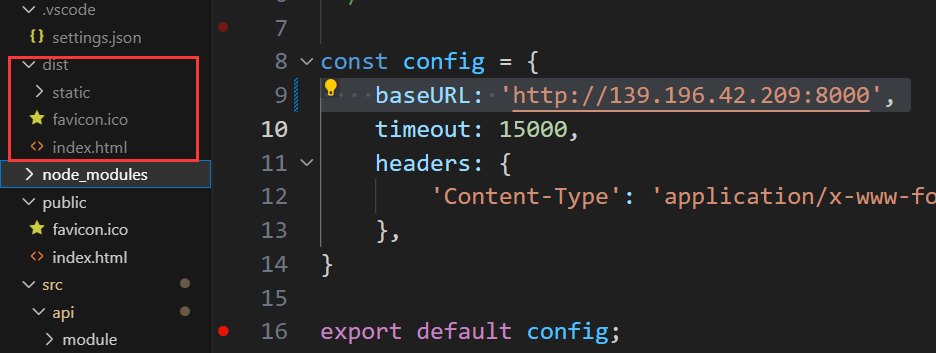
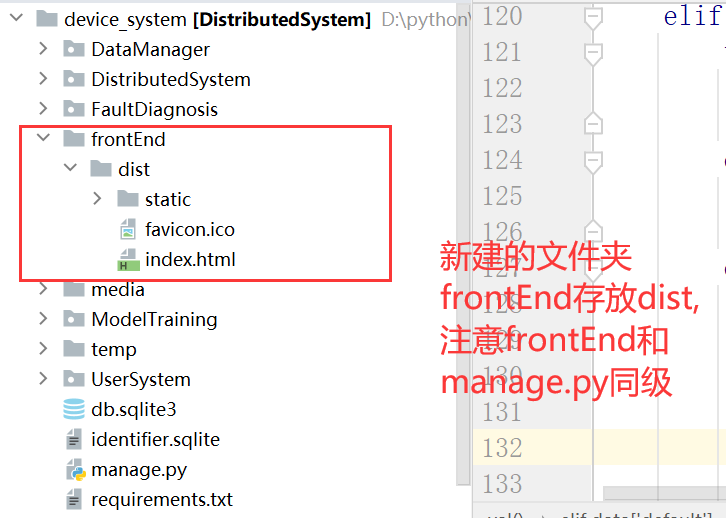
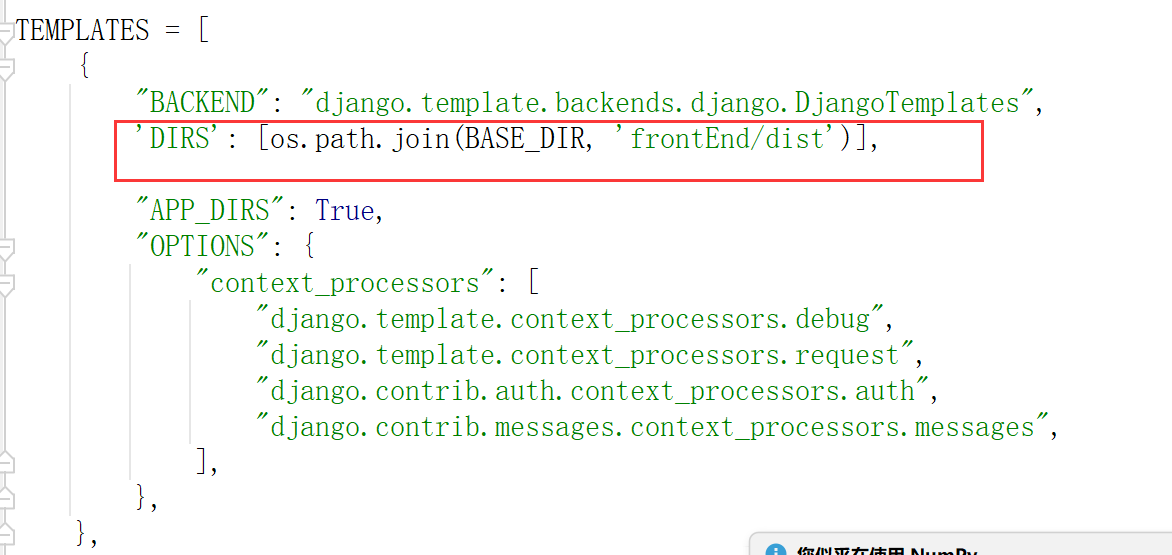
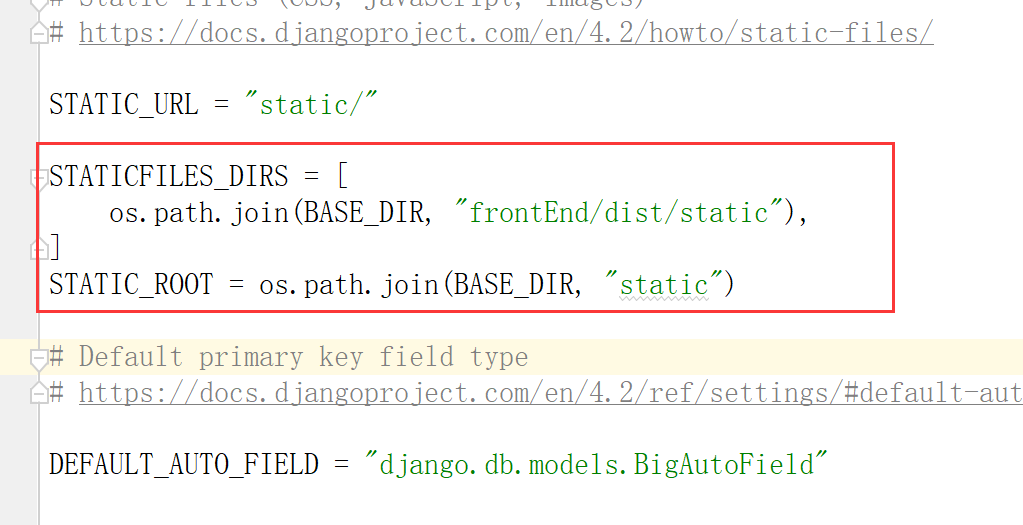
由于我们采用前后端分离开发的思路,即vue+django。所以我们的部署思路是先将vue和django整合在一起,然后可以像部署普通django项目一样去部署我们整合后的项目。 这里我们采用宝塔去部署我们的项目。根据上面的介绍我们的部署主要分为两大步骤: vue+django项目整合宝塔部署整合后的项目 2. vue+DJango项目整合 2.1 打包vue现在假设你的vue项目已经完成开发,在进行打包之前你需要进行打包配置: 在vue.config.js中配置: 同时检查你的axios的baseURL设置是否正确 格式: http://公网ip:设置访问的端口 这里由于django默认的端口是8000,设置访问的端口搞出8000就行,如: baseURL: 'http://139.196.42.209:8000',现在,终端输入npm run build打包前端项目,最后在本项目目录下得到dist,其中包含:
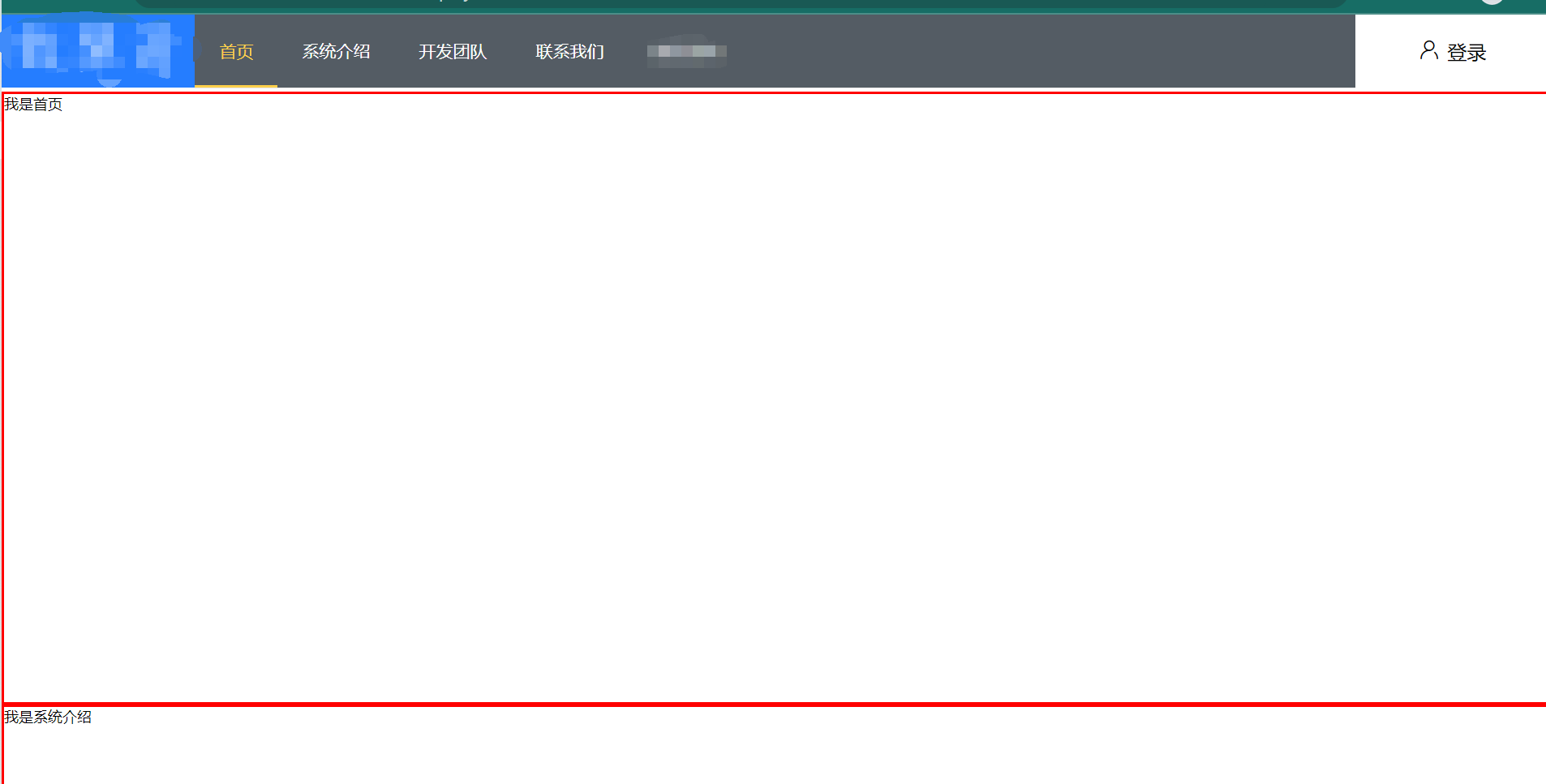
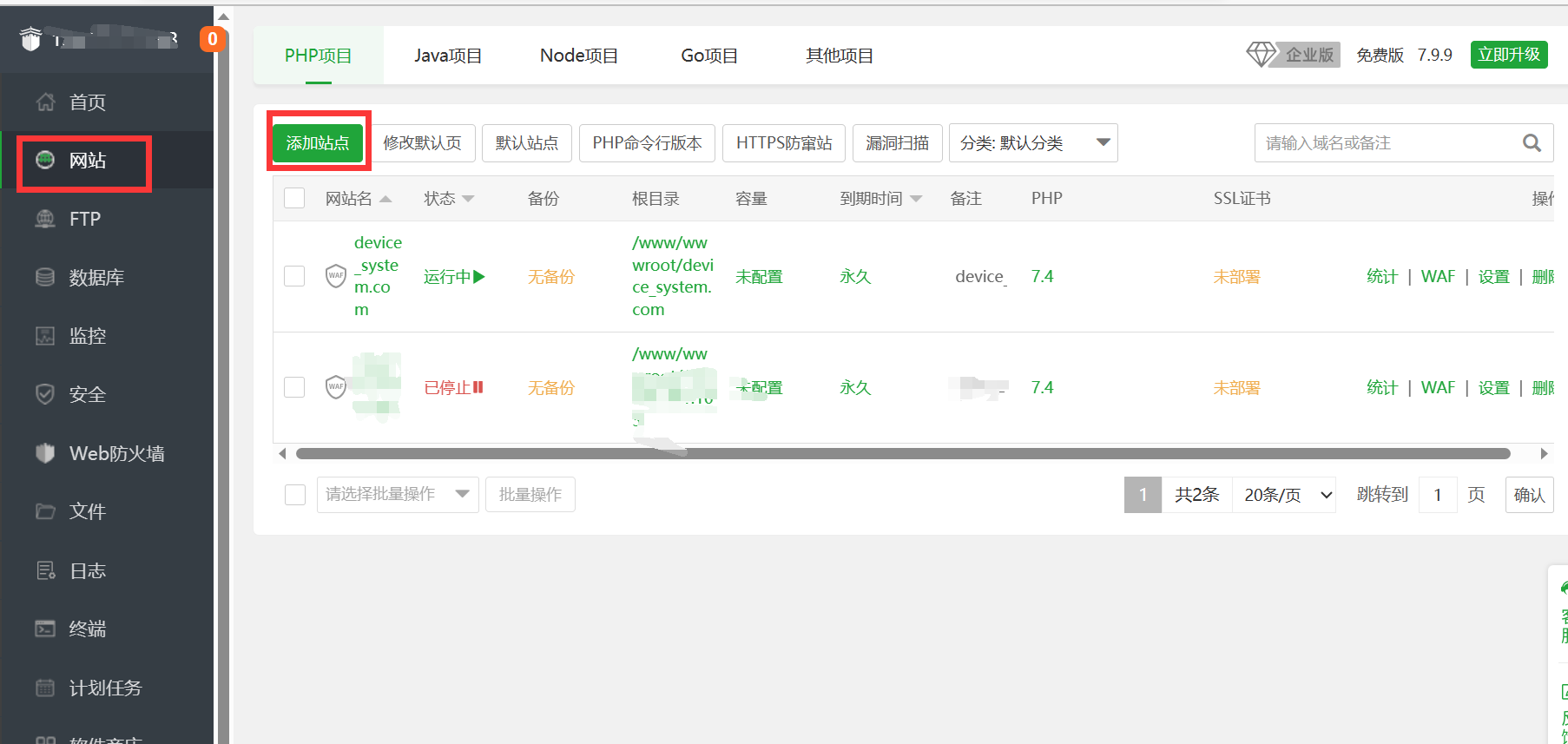
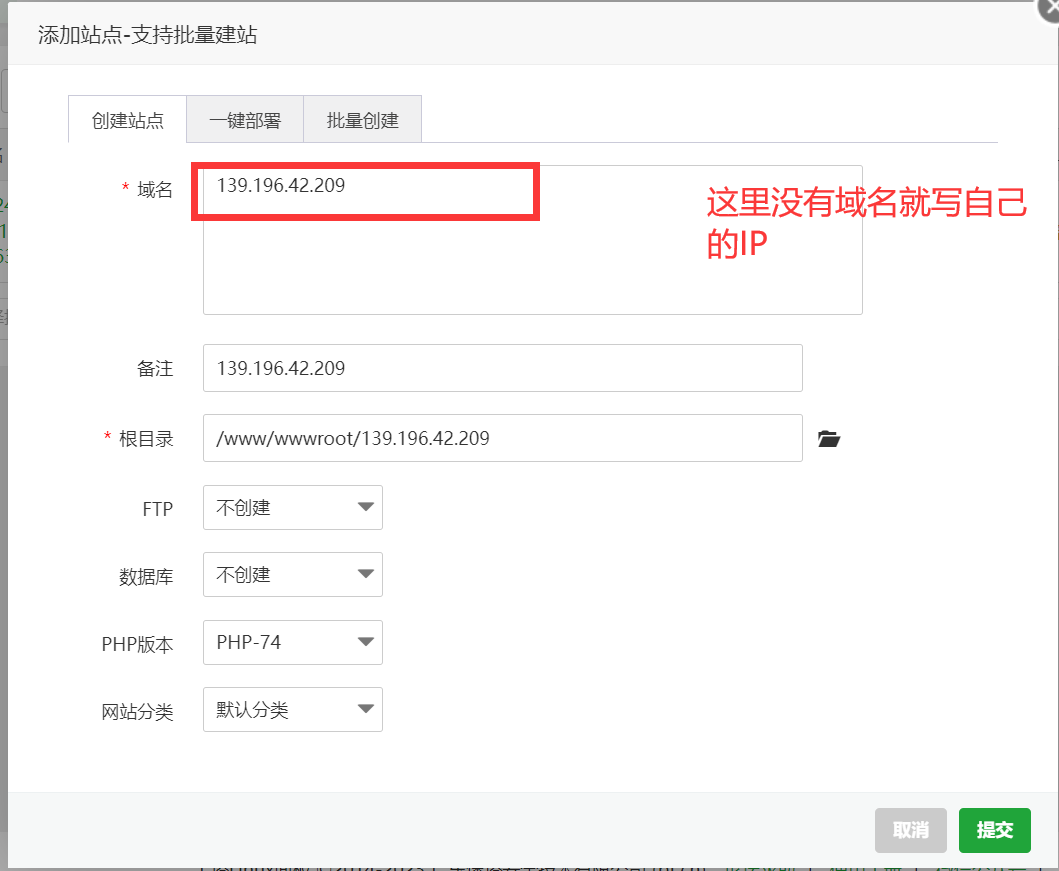
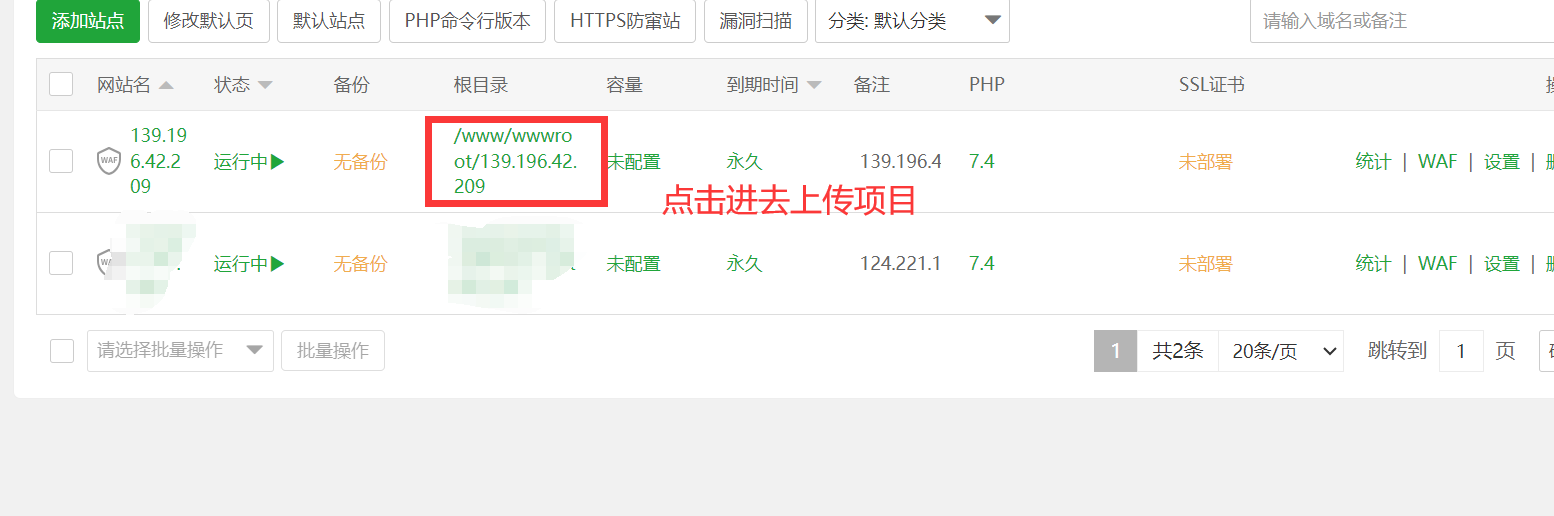
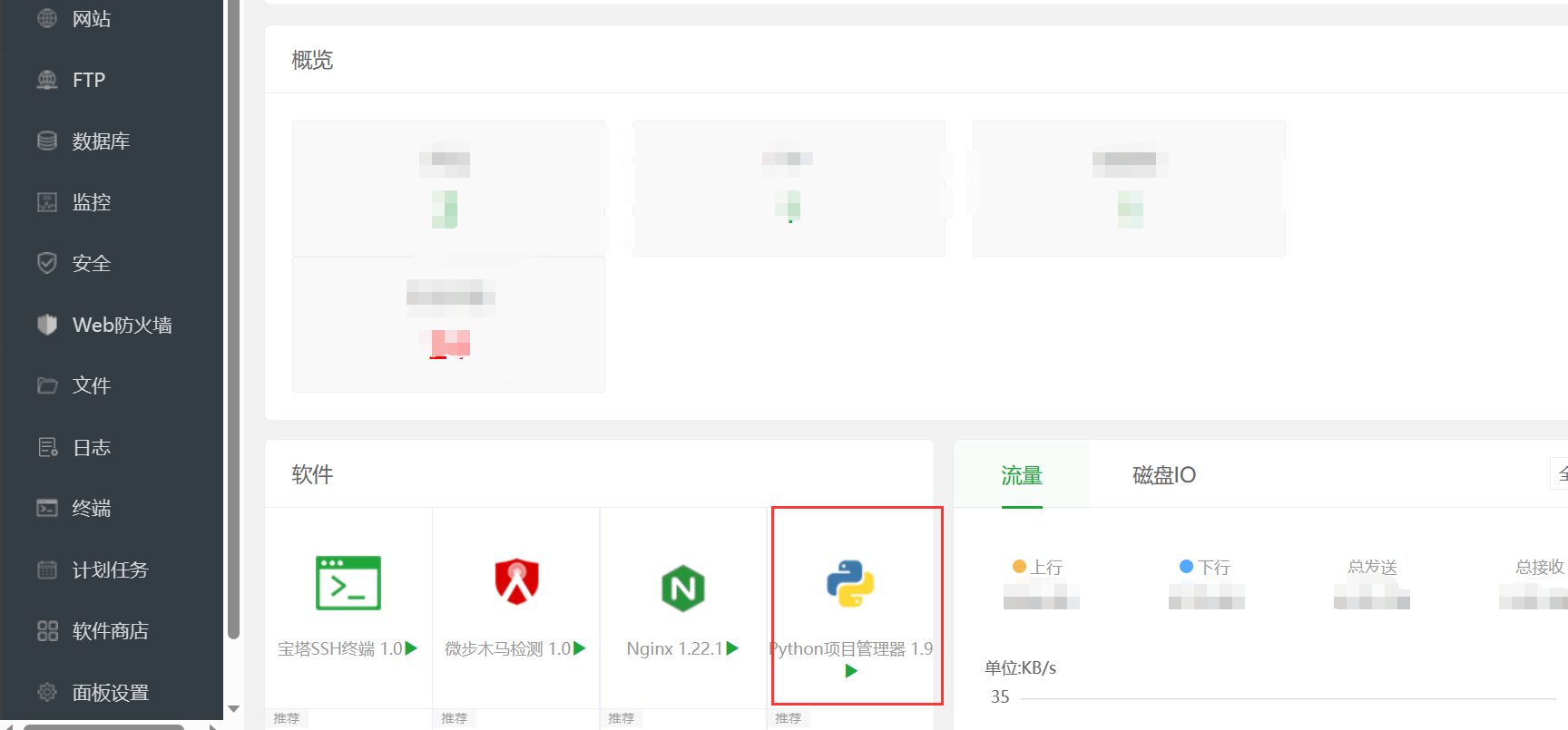
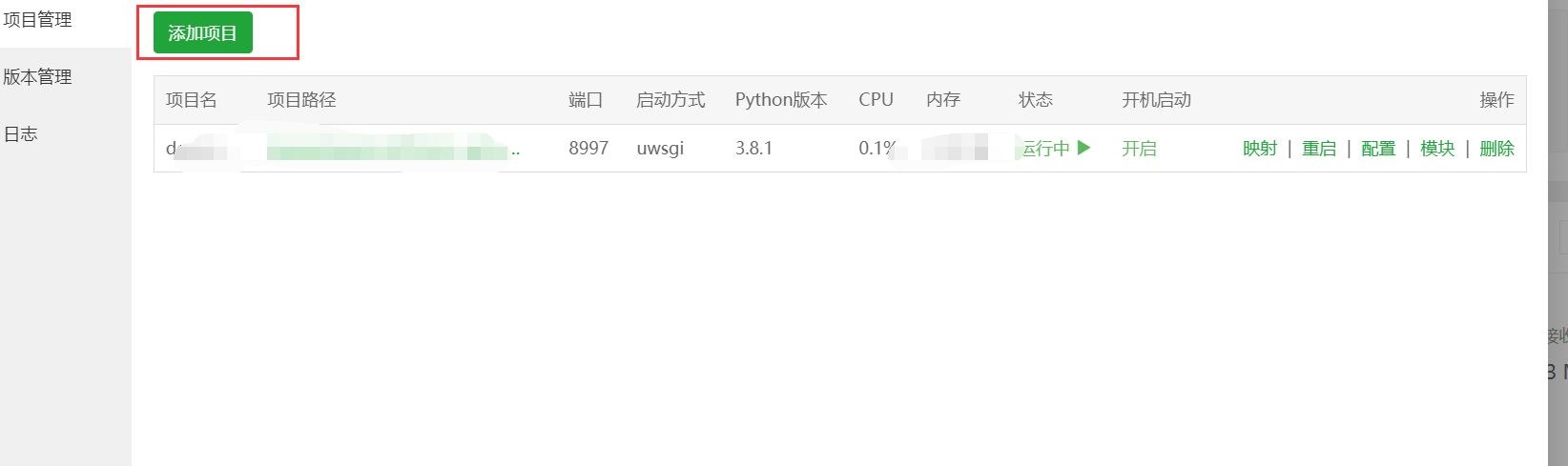
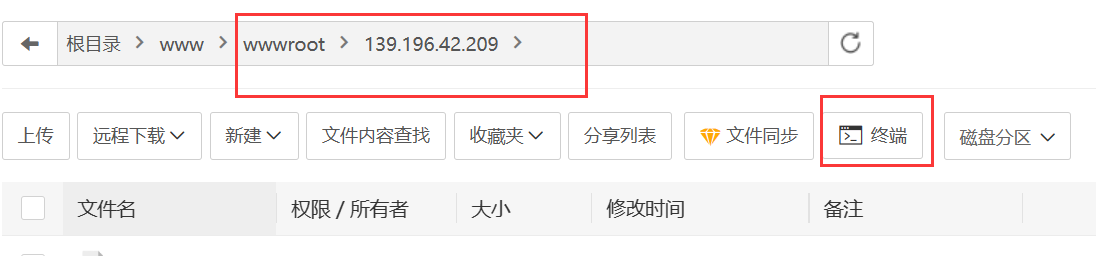
这里提一下,既然选择前后端分离开发,跨域问题想必在此前你已经解决了,故不再赘述。 整合完毕后,终端输入python manage.py runserver测试,crtl+点击http://127.0.0.1:8000后你能看到自己的前端就是成功了。 来到你的宝塔面板,进行下列的一系列步骤: 3.1 创建站点
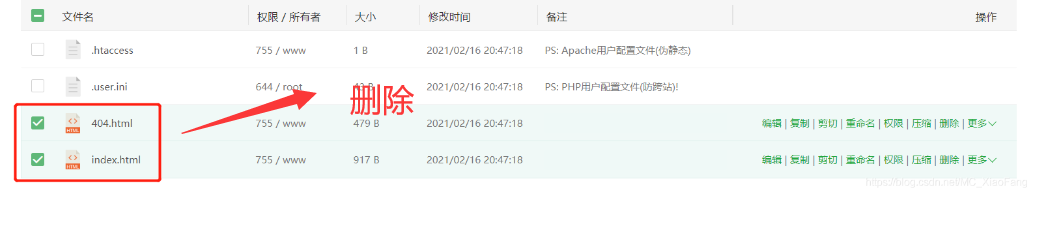
配置文件内容如下: #添加配置 [uwsgi] #配置运行时的端口,8000就是你前面axios设置要访问的端口 http-socket = 0.0.0.0:8000 #配置和nginx接的socket接 socket=127.0.0.1:8997 #配置目路,目的所在目 buffer-size = 65536 chdir=/www/wwwroot/device_system.com/ #配置wsgi接口模文件路,也就是wsgi.py文件所在的目 wsgi-file= DistributedSystem/wsgi.py #配置的程 processes=4 #配置每程的程 threads=2 #配置管理主程 master=True #配置存放主程的程文件 pidfile=uwsgi.pid #配置uwsgi日志 daemonize=/www/wwwroot/device_system.com/uwsgi_01.log
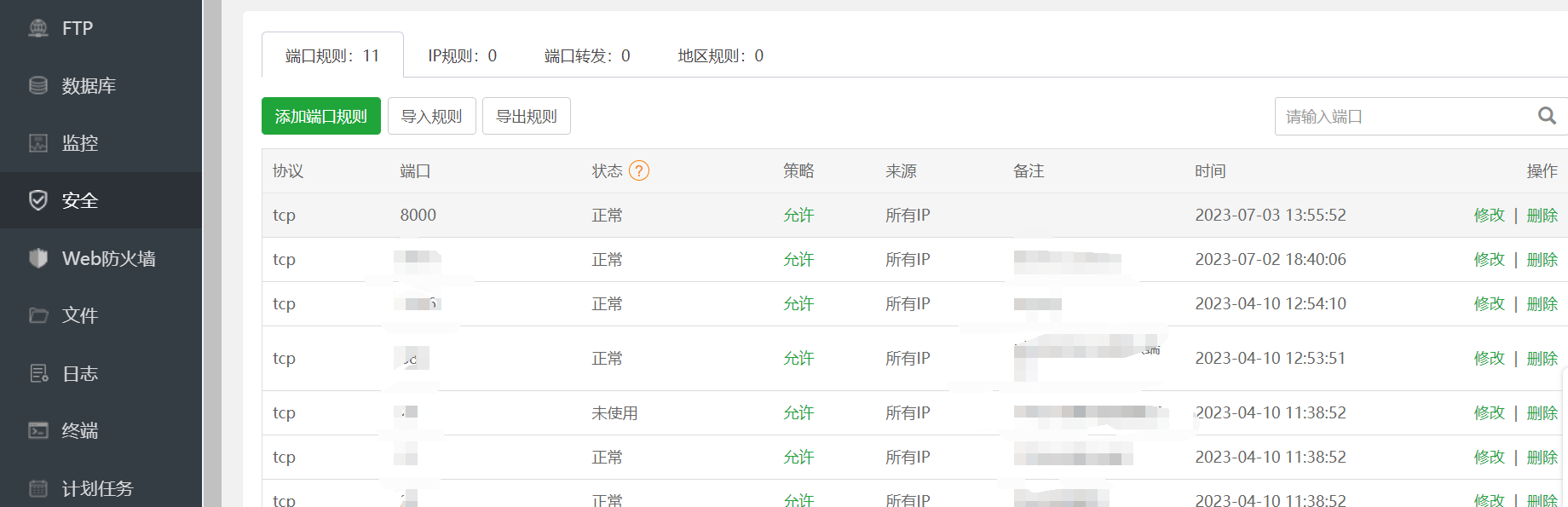
进入终端 生成静态文件 python manage.py collectstatic运行结束后,观察到对应的目录下有static文件夹生成即可 3.8 放行8000端口,测试
最后,确定python项目管理器运行,前面的站点也正常运行,浏览器输入的http://你的IP即可访问项目 |
【本文地址】
公司简介
联系我们





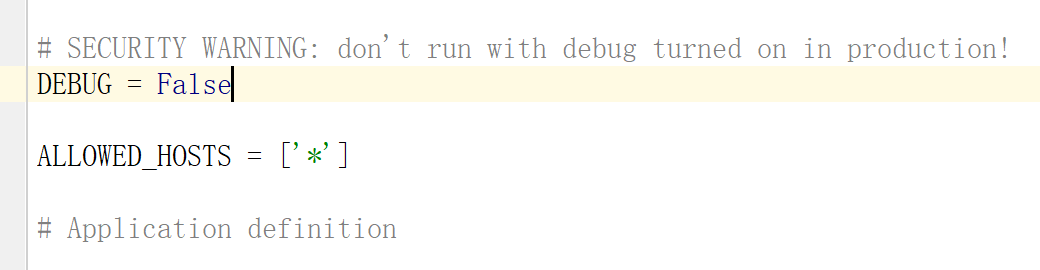
 随后在setting.py里关闭DEBUG,DEBUG=False
随后在setting.py里关闭DEBUG,DEBUG=False  至此项目已经整合完毕。
至此项目已经整合完毕。
 切记:没有就写自己的IP
切记:没有就写自己的IP
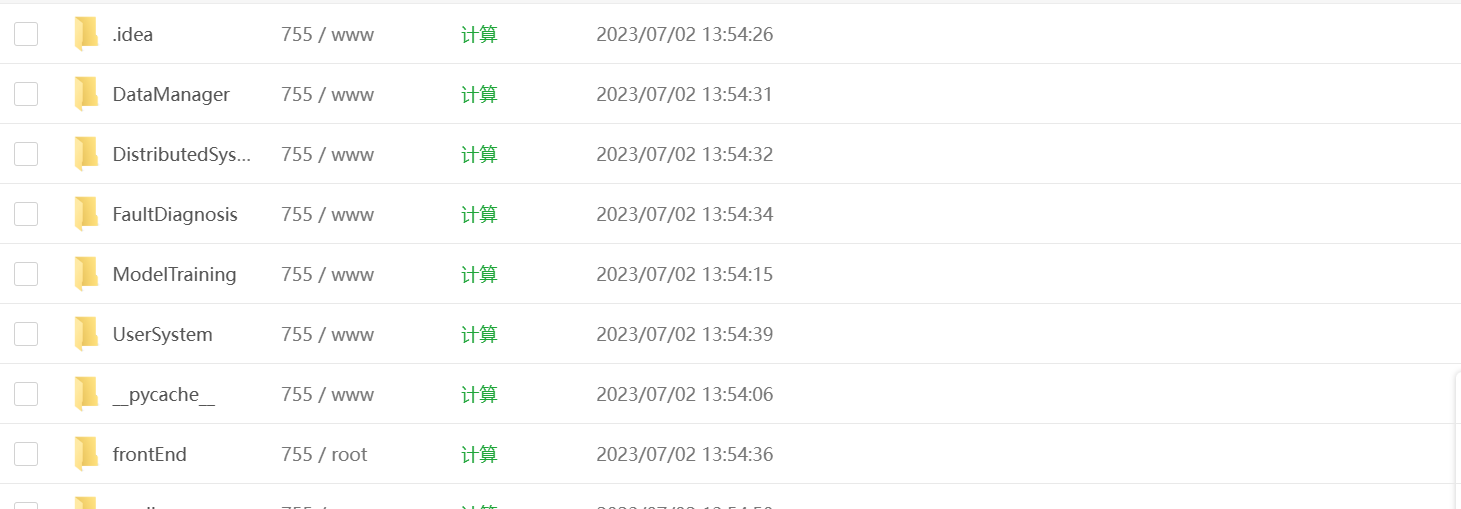
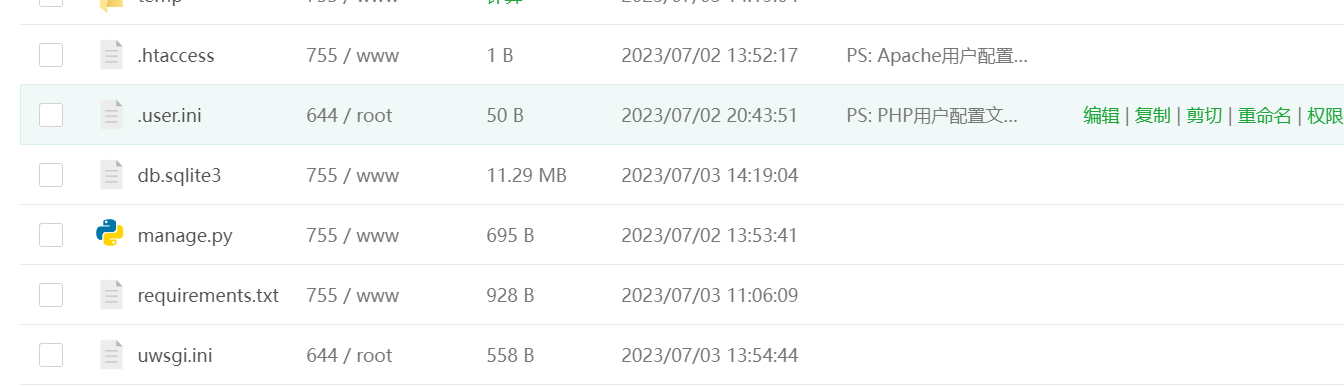
 站点上传整合后的项目代码,上传后目录如下:
站点上传整合后的项目代码,上传后目录如下: 


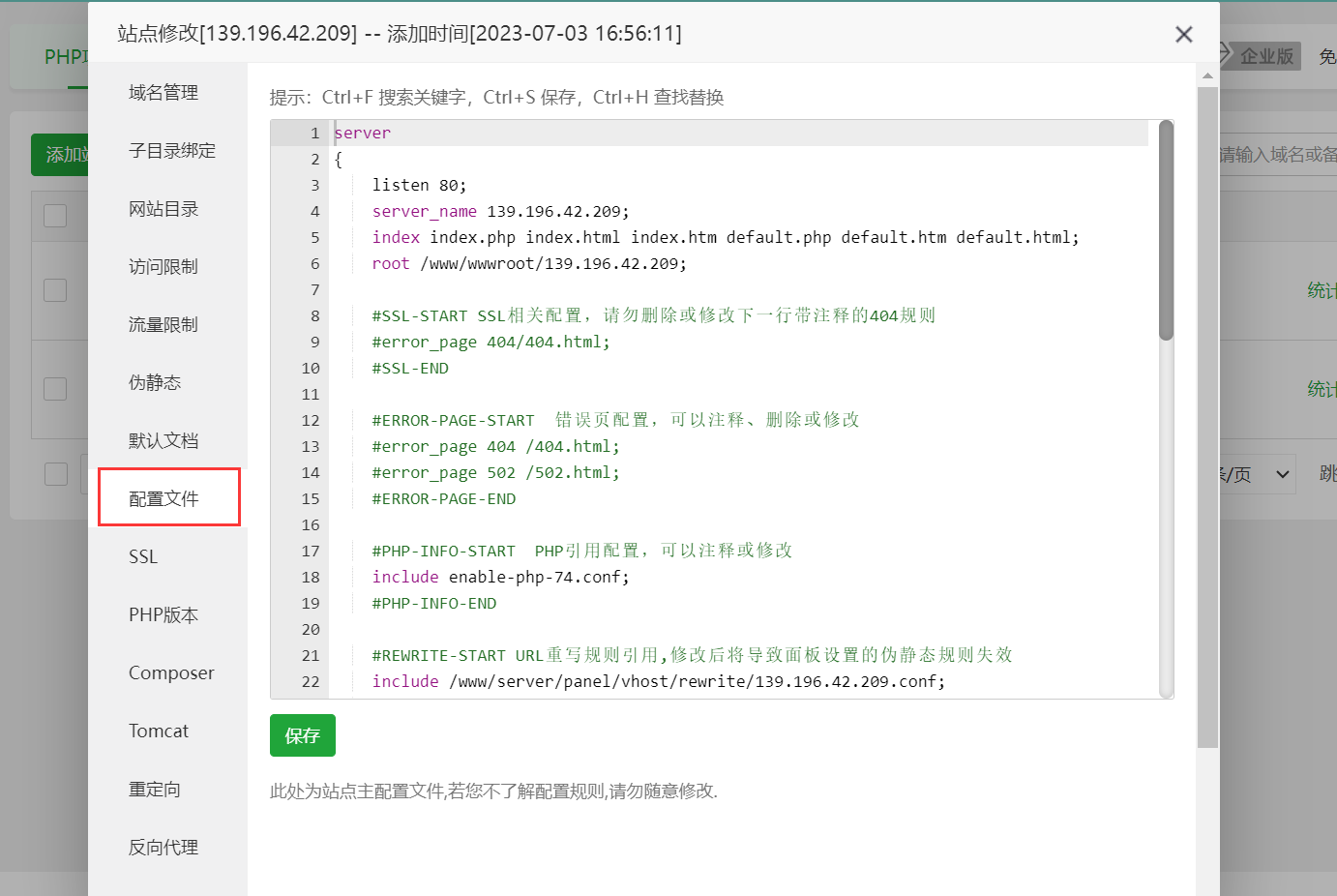
 配置nginx
配置nginx

 添加配置
添加配置 
 进入虚拟环境
进入虚拟环境 这里还要确认一下你自己云服务器原来平台那里的端口也要放行
这里还要确认一下你自己云服务器原来平台那里的端口也要放行